Salesforce Lightning Experience comes with a slick user interface that is easy to navigate and even easier to use right from the beginning. Lightning is built entirely out of what Salesforce calls Lightning Components, which are miniature applications designed to help users accomplish tasks. Subsequently, it is quick and easy to create a custom lightning record page in Salesforce. A Lightning Record Page is a collection of several components within a single web page. By default, each object – Accounts, Contacts, Opportunities, etc. – has its own unique record page provided by Salesforce, consisting of several standard lightning components, also provided by Salesforce.
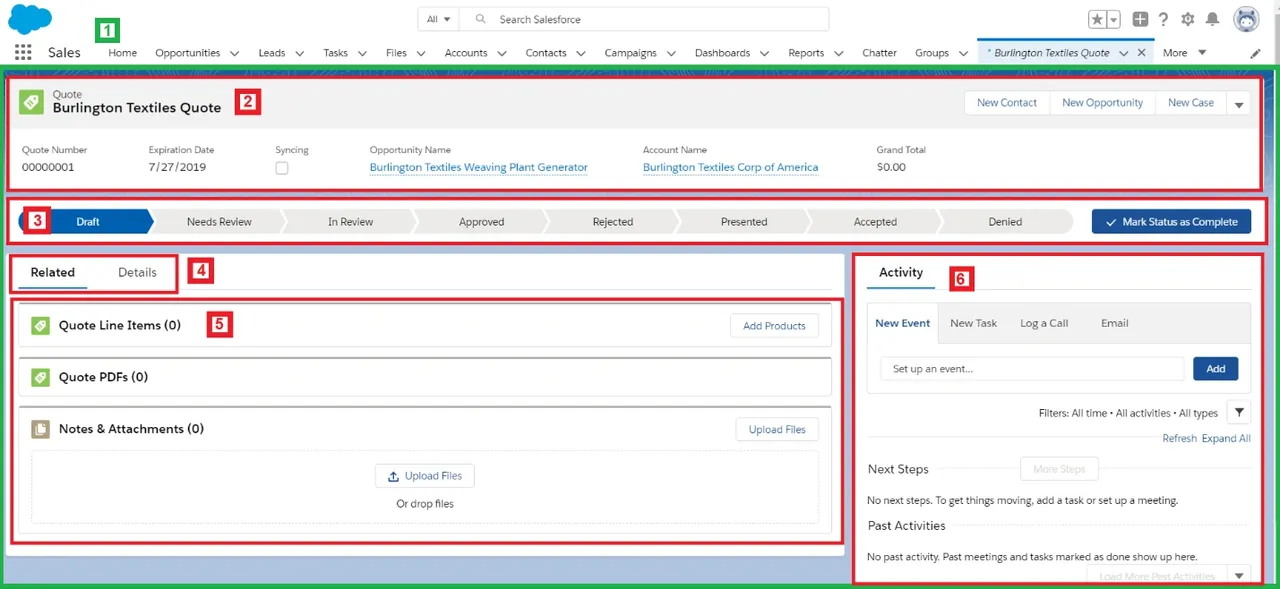
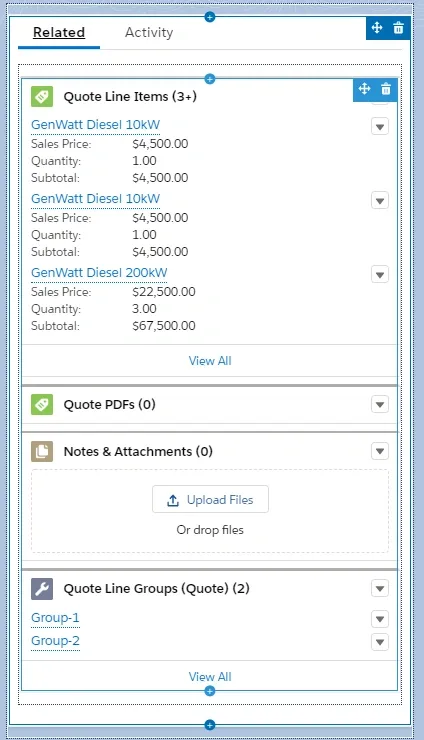
As an example, let’s look at the default Quote Record Page below:

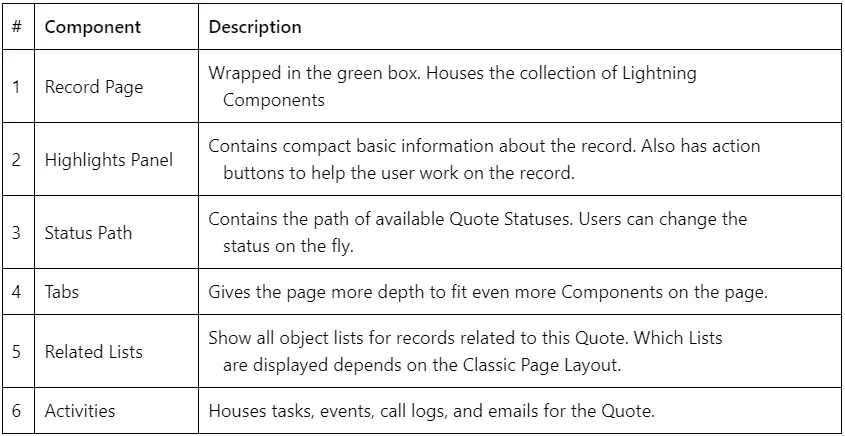
Default Salesforce Quote Page

Customize Your Own Record Page with Lightning App Builder
Above all, as displayed in the previous example, Salesforce Lightning Experience provides a lot of great tools right out of the box to get any user up and running on their platform from day 1. However, Salesforce also gives its users full flexibility to design a record page however you’d like to through a tool called the Lightning App Builder.
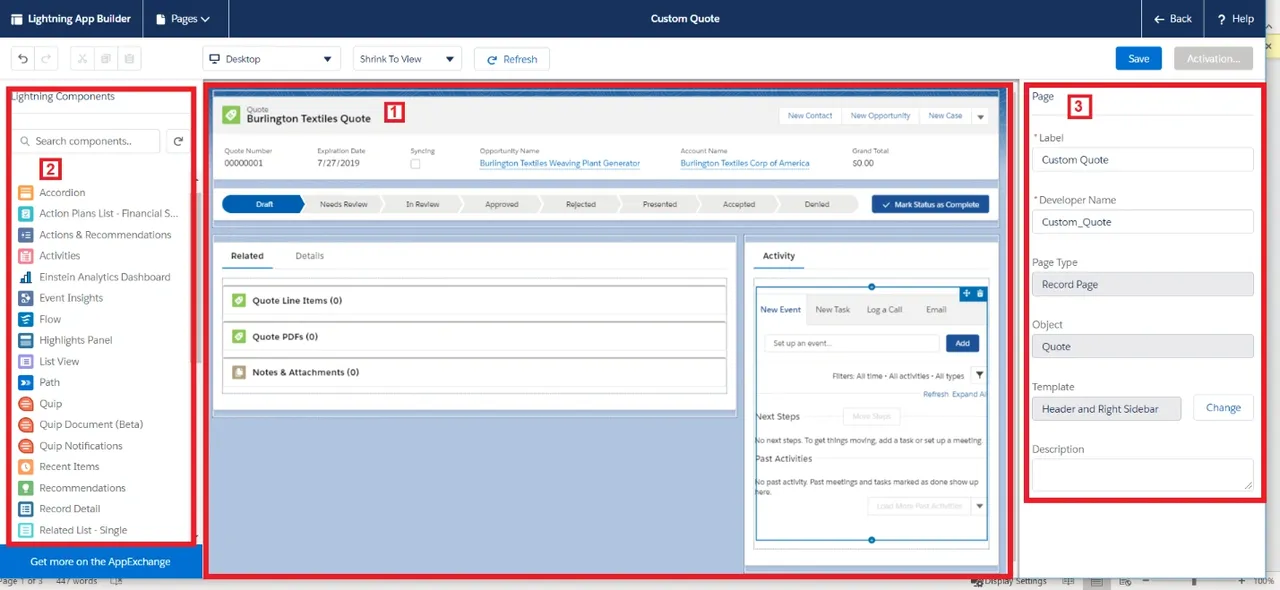
The following is a quick rundown of the Lightning App Builder:

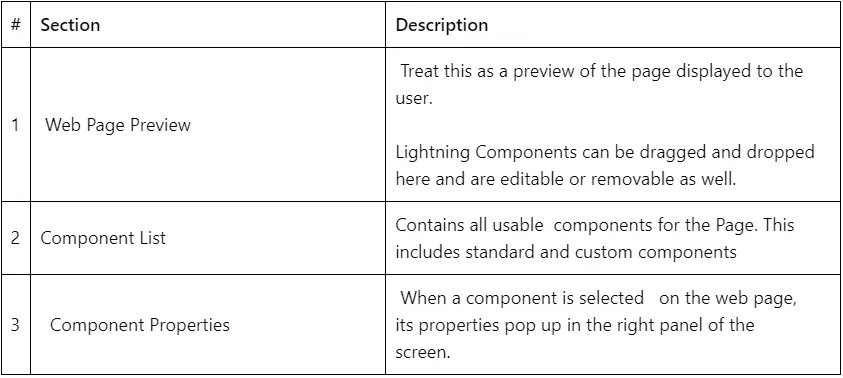
Lightning App Builder Sections

Example:
Create a New Custom Lightning Record Page
In the following example, we will first create a custom Quote Record Page, then add and customize standard components, as well as add our own exclusive CloudFirst Labs custom Agile Quote components to the page. Then we will activate the newly created page for our org. To Start:
1. In Salesforce, click the Setup icon (Gear) and click Setup
2. While in Setup, navigate to the Object Manager tab then Click on the Quote object.
3. In the left panel, click Lightning Record Pages.
4. Click New to create a new page.
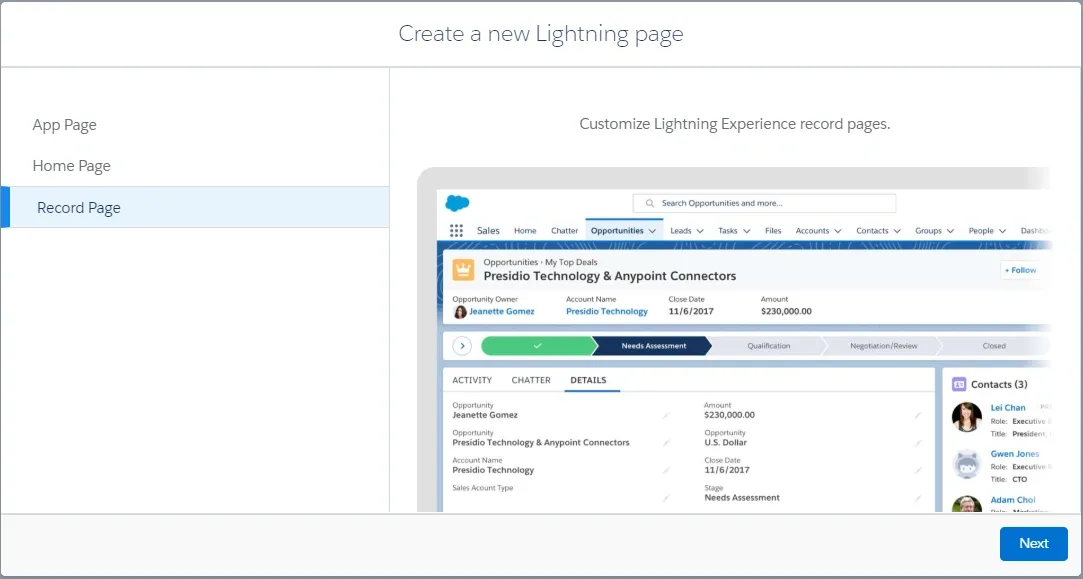
5. The Lightning App Builder opens with a Create new page wizard. Click to create a Record Page, and then click Next.

Create a new Lightning Page
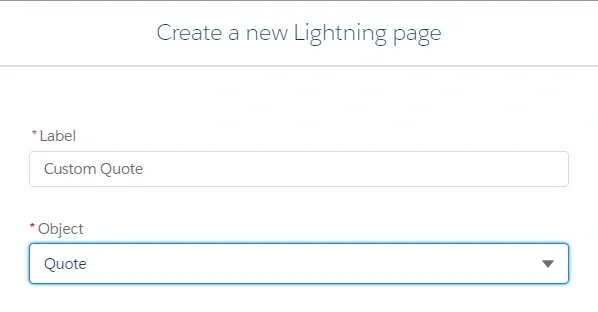
6. On the next screen, give the page a name, select Quote as the object, and then click Next.

7. Now it is time to select a page template to use. There are many to choose from, but for this example, select Header and Right Sidebar, and then click Finish.
Adding and Customizing Standard Components
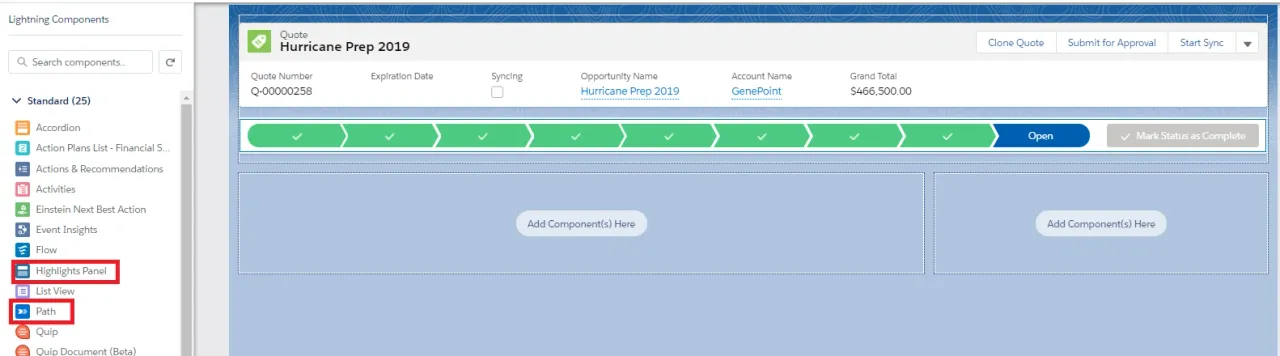
Now that the Page has been created, we have a blank slate of 3 panels to add components to. To start let’s add the Highlights panel and work our way down.
1. To begin with, in the Components list on the left panel of the page, locate the Highlights Panel, click and drag and drop the component into the top most section of the Lightning Page.
2. Next, locate the Path Component and drop that also into the top most section, immediately below the Highlights.

Edit Highlights Panel and Path Control
3. Sticking with the Standard Components, simply drop a Tabs component in the Right Panel
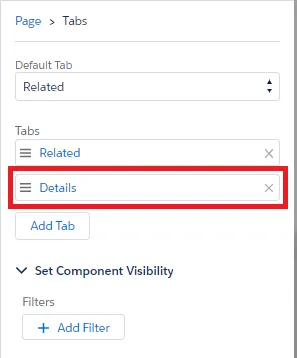
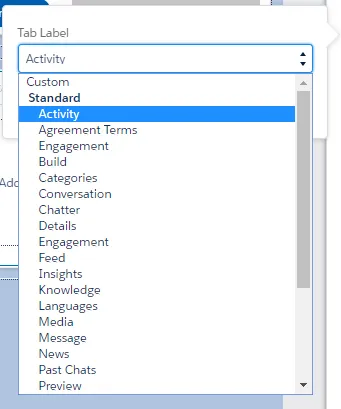
4. The Tabs component properties will load on the right side of the screen. Click the defaulted Details tab because we are going to change the tab label to Activity.

Edit Details tab

Change to Activity
5. Select the Related Tab in the Page Preview to make it active then drop the Related Lists standard component into it.
6. Select the Activity Tab in the Page Preview to make it active then drop the Activities standard component into it.

Add Activities Related List to Lightning Record Page
Adding Custom Components
You now understand how simple and fast it is to build Lightning Pages with standard Salesforce components. With this in mind, the next example is to show how it works with custom components. Hint: it’s just as easy.
1. In the Components list, scroll down to the custom Lightning Components section.

Lightning Page now shows as a custom option
2. From here you can drop any custom-built component into your Page as long as it is Available For All Page Types. For this example, we will drop our custom Header and Lines components into the remaining left panel of the Page.
Saving and Activating the Page
Subsequently, the page is fully set up and ready for use by the users. After that, the only thing left to do is Save it and Activate it. For this example, we are just going to activate it as the default for our org.
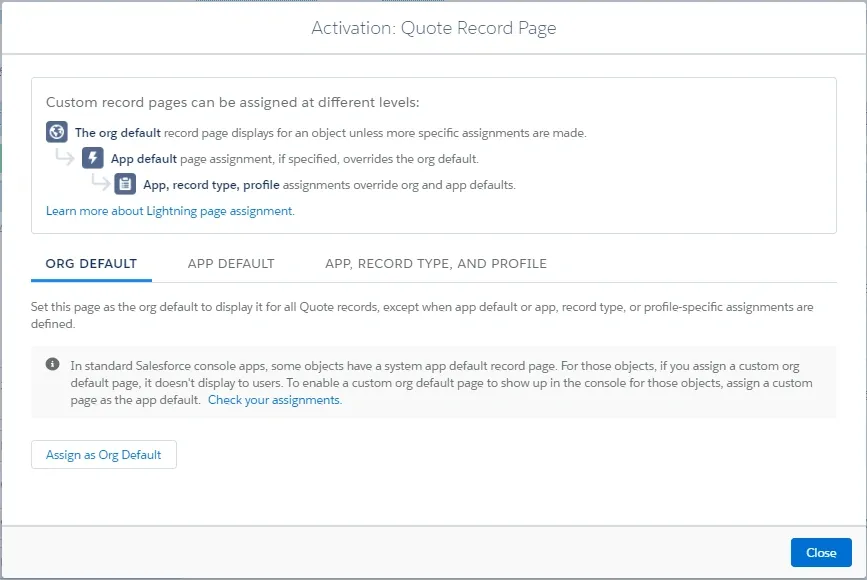
1. Click the Activation button in the top right corner of the screen. As a result, the Activation wizard opens.
2. Look for the Assign as Org Default button and click it:

Activate your new Custom Lightning Record Page
3. Click Next on the Assign Form Factor page.
4. Click Save on the Review Assignment page.
5. As a result, you are returned to the Lightning App Builder with the Activation settings saved. Lastly, click the Save button to save the changes to the Page itself.
Congratulations, you just successfully used the Lightning App Builder to create and activate a custom Lightning Record Page!
To learn more or talk to one of our experienced consultants, contact us today!
